We’ve said it before, and we’ll repeat it once again: the speed of your SuiteCommerce site can make or break your business. The funny thing is, there are many things you can do yourself to optimize the performance of your online store, and today we’ll show you precisely what to do.
Site speed is crucial for eCommerce. A slow site can cost you sales; it can cost you loyal customers, which may hinder your ability to scale your business. A slow store also speaks lengths about internal efficiencies (or lack thereof) within your SuiteCommerce.
If you reduce loading times on your website, you’re letting shoppers have an easier time navigating, and you’re offering more time for them to browse through your products and services. The faster the navigation, the easier the conversion process becomes.
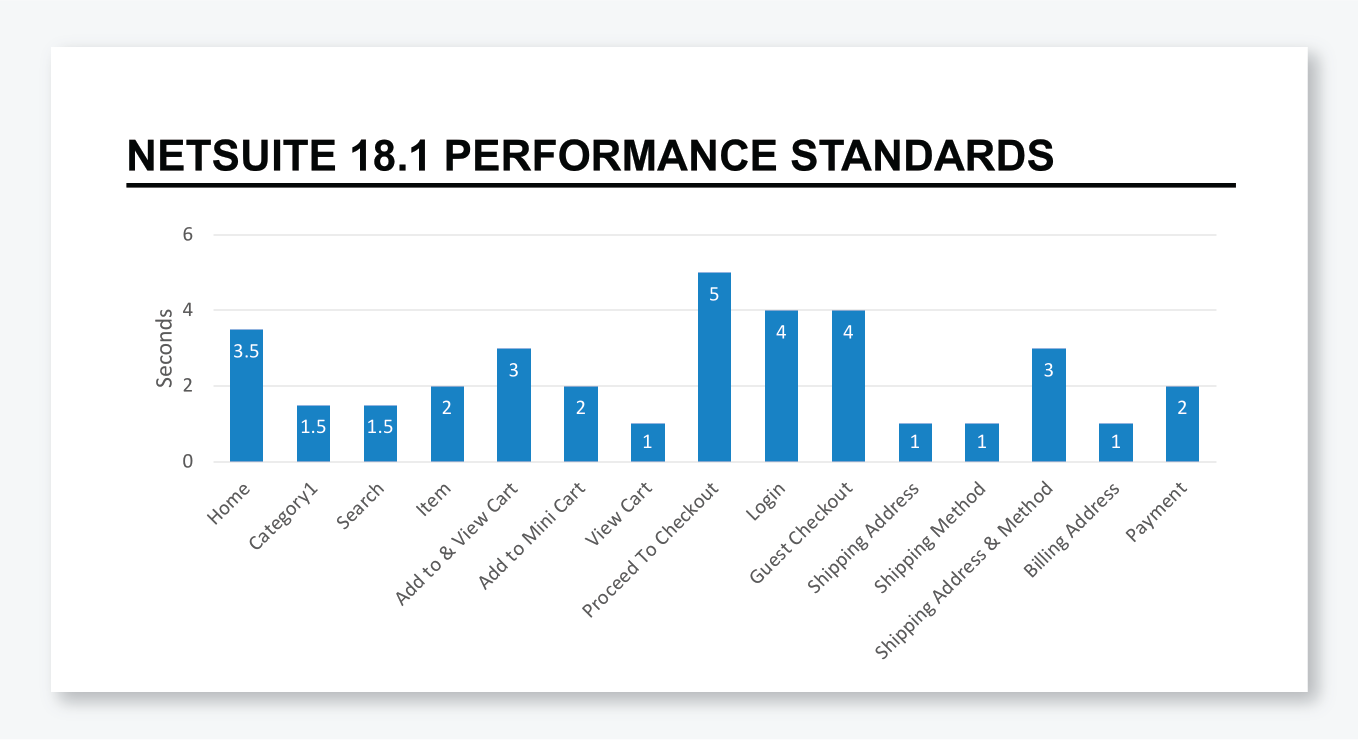
NetSuite maintains performance standards for all sites built on the SuiteCommerce Advanced (SCA) platform. Take a look at the chart below. It uses information from the 18.1 version, but it continues to be the official metrics used by NetSuite, so we can safely assume that there haven’t been significant shifts in performance.
The graph shows, on average, the time in which each of these pages/steps should load. So to navigate through these 15 steps, it should take you 35.5 seconds to complete.

I encourage you to do this exercise. It can help you not only discover if your site is functioning at its most maximum potential but also find out where you’re having the most significant SuiteCommerce site speed issues.
Let’s fix those SuiteCommerce speed issues!
It’s now time to do something about your site speed. Some of the steps you’ll see below are pretty straightforward. Some are a little bit more complex (like optimizing SuiteScript or the SEO output), but don’t underestimate the importance of either. Sometimes it’s the most effortless adjustments that bring the best results.
The key performance aspects of SuiteCommerce are:
- CDN
- Images
- GTM
- Homepage
- Product List Page, Category Page, and Product Details Page
- Add item to Cart and Cart Page
- Proceed to Checkout and Checkout Process
- Place order
Enabling CDN
Before you do anything else, start by enabling the CDN if you haven’t already. The process is straightforward and shouldn’t take you more than 2 minutes.
Setup > SuiteCommerce Advanced > Domains, pick your domain, and check the CDN option.
And you’re done! If your DNS record is configured correctly with these names, you’ll want to execute this very standard and easy step.
Optimize your Images
Image size is one of the common reasons why eCommerce sites are moving slow. Even a tiny thumbnail image can carry loads of unnecessary data contributing to your underperforming website.
We’ve seen it first-hand, trust us. The chances are that customers needing help with performance issues don’t use image optimization on their website.
NetSuite provides an image resizing feature. Use it! And make sure you use the resizing parameters correctly, specifying the correct width and length. For example, if your PDP uses a zoom-in feature on the display image, make sure to use an appropriately large one.
Google Tag Manager
Yup, Google Tag Manager can help you improve the performance of your SuiteCommerce site. Listen up.
Google Tag Manager is not only for trackers. You can include tracking tags, pixels, and third-party libraries there! Whatever you want to add from your site that is related to third parties can go there.
With GTM, you can execute those script libraries in a context that does not run on the SEO page generator. This is significant because the SEO generator increases the loading time of your pages. If you exclude those libraries from the context of the page generator, you improve your site’s performance in the process.
If you set it up correctly, third-party scripts load after your page renders. It keeps your scripts in one place, too, making it easy to add, remove, or make any necessary changes.
Spruce up your Homepage
Remember that your homepage is the point of entry for every user, so here is where the performance makes a more significant impact on shoppers.
You should pay attention to the merchandising zones. Review the merchandising rules that you use because if you are loading more data than you need, it affects your site’s performance.
Here, again, make sure that your images are optimized. Go through the resizing step again, if necessary, to make sure no stone is left unturned.
If you display items on your homepage, check the fieldsets on the item API, and exclude the fields you do not use. Debug the SEO pre-render (page generator), too. Do your best to decrease the amount of time that you spend there. And last but not least, consider looking into your customizations.
Make sure to check all these items from your homepage. These issues are much more common than you’d think! And as you can see, they’re easily fixable.
Product List Page and Category Pages
Think objectively, determine what information is necessary on your PLP and Category Pages, and stick to it. You can move the rest to the Product Detail Page.
Ask yourself, do you need the full product description here? Do you need to include the add to cart on the Product List? What about including the matrix fieldsets and fields? Anything that is not essential on the Product List Page should go away.
What you should review:
- Item API
- Fieldsets
- Facets
- Use excluding parameters to avoid using a facet that you do not use or that you already used for other aspects of your site.
- Review your customizations
Elevate your Product Detail Page
Just as with the PLP and Category page, keep what is necessary for your Product Detail Page only. The main action here is to look at the item API. Which fields do you need?
Keep your eyes open for Item options. Remember that if you use an item option with 200 possible values, the item API gets those values for each item. Familiarize yourself with the item API capabilities, and make use of the exclude parameter. Use the fieldsets accordingly, and keep the amount of data minimal.
If you load too much information, consider doing it after the pages render. For example, if you have many reviews, paginate them or load them after the page loads.
No surprise here, but again, review your customizations here as well.
Add Item to Cart, Proceed to checkout, and checkout process
When you add an item to Cart, when you are at the checkout, you have to consider some aspects.
First of all, you are dealing with LiveOrder.Model. Verify that you use the get method everywhere every time you make an update. When you’re executing a get method, review the fields you’re using on the order and your item orders.
Next, review your third-party integrations. Shipping, taxes, and payments are standard integrations that often appear on SuiteCommerce sites, and you should check them accordingly.
Finally, there are two essential elements: User Events and Scriptable Cart.
User events execute when placing the order, so be careful before submitting the afterSubmit methods or events to prevent putting a heavy logic there. You might want to consider moving that to a scheduled script.
If you have Scriptable Cart enabled, look at the client’s script you’re running on the sales order. If you have any integration that consumes web services or external APIs, think that you now have two main points: a) the time you spend waiting for the third-party of the API, and b) the time you spend making your script running.
A few stats
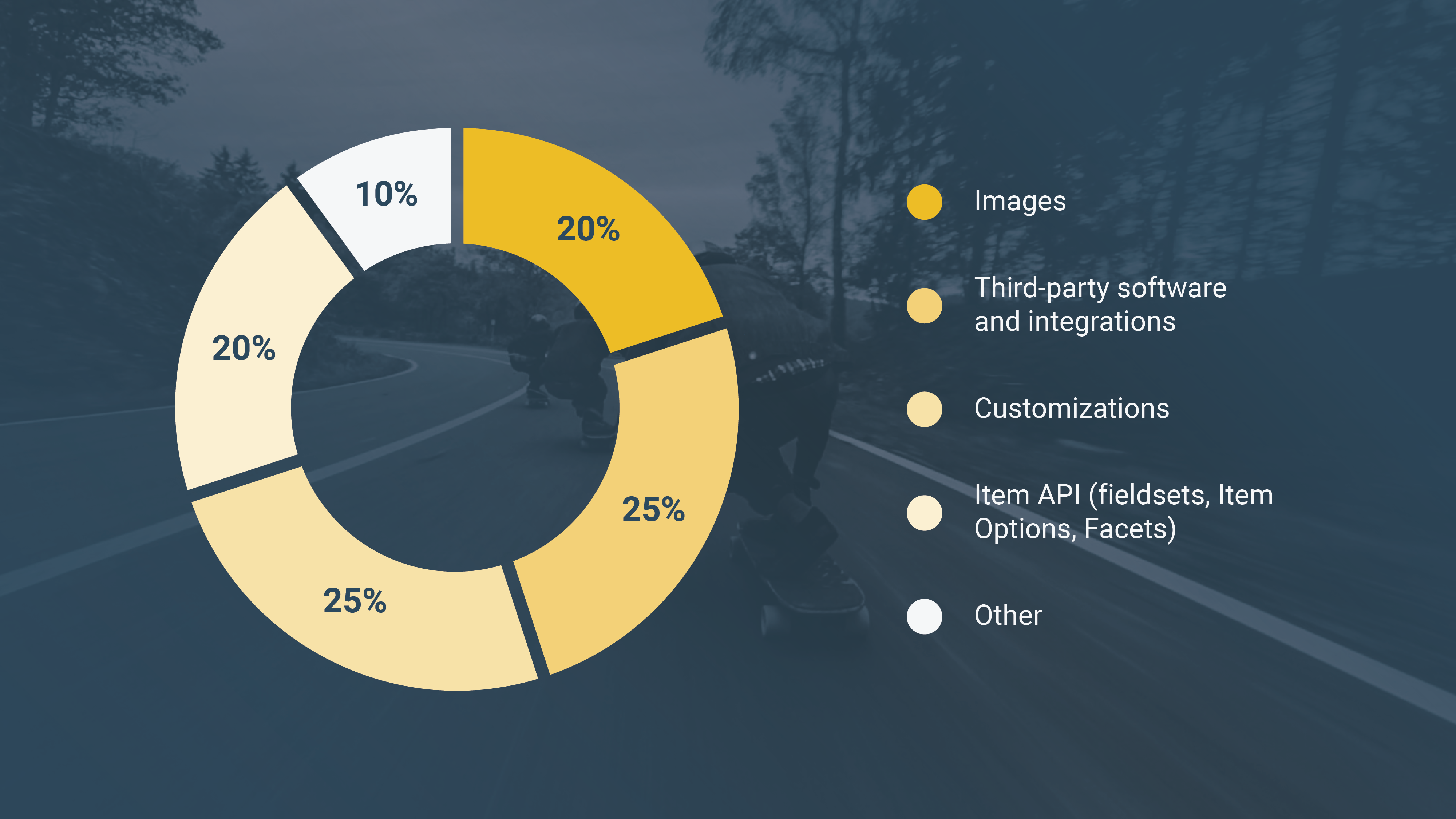
Site speed and performance are rarely a one-issue only, so it would be a healthy habit to regularly incorporate this checklist to make sure everything is up to par. To give you an idea, this is, on average, the distribution of issues that customers have regarding SuiteCommerce site speed.

Site speed can undoubtedly impact the success of your SuiteCommerce site. You must understand how your website’s speed can be compromised and how to fix it moving forward.
NetSuite offers an easy-to-follow checklist that you can download and use as a guide to boost site speed. But the main takeaway here is that, when it comes to site performance, stick to the motto: Less is more.
If you’re having trouble with site speed and need help boosting those performance levels in your SuiteCommerce site, send us a message and schedule a free consultation.